Luisella Curcio
Google Search Console dopo gli ultimi aggiornamenti è un prezioso strumento che offre dati e analisi in tempo reale molto utili per monitorare l’andamento di una strategia SEO.
Se hai dubbi su quali pagine del tuo sito siano presenti in Google index, su come vengono scansionate, se sono indicizzate e come vengono rilevate, questo articolo fa al caso tuo.
Oltre alle novità di Google Search Console nel corso dell’articolo parleremo di come usare le impression per migliorare la visibilità online e il posizionamento del nostro progetto web anche a livello locale per la SEO local.
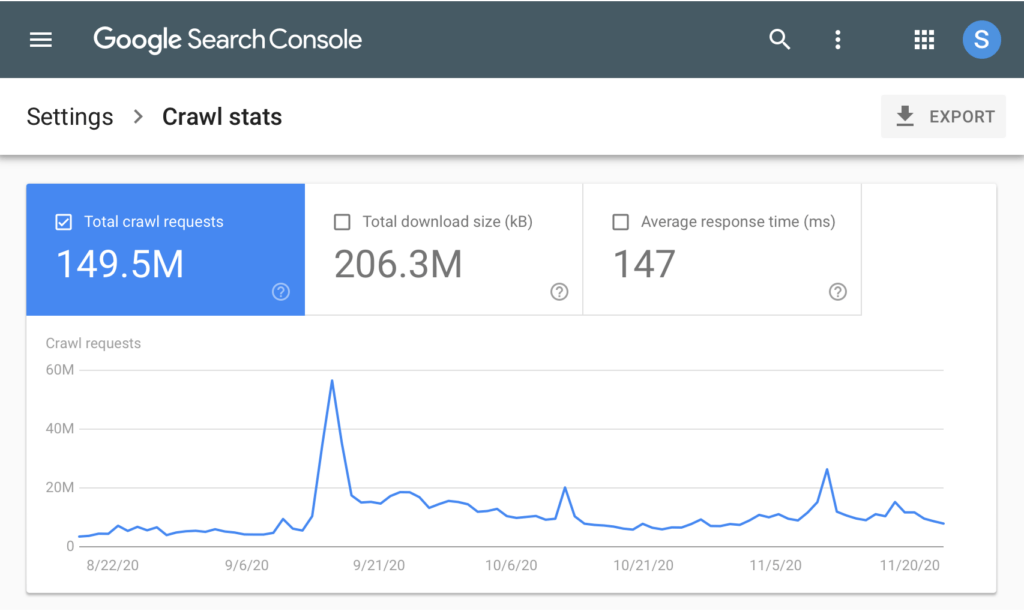
Google Console viene aggiornato molto velocemente. Da poco ha rilasciato i Google Core web vitals, un rapporto per misurare caricamento, interattività e stabilità di una pagina web e le nuove statistiche di scansione.

Con le nuove statistiche di scansione, possiamo osservare dati come:
- richieste totali di scansioni totali,
- kb scaricati,
- tempo medio di risposta,
- statistiche suddivise per response code e per tipologia di files (html, image, videos…)
- connettività del server
Per saperne di più clicca qui
Google Console: le novità
La nuova Search Console offre informazioni in tempo reale anche per la versione Mobile. Nella sezione usabilità dei dispositivi mobile in controllo URL, è possibile ottenere informazioni sulla scansione mobile e suggerimenti su come migliorarla in caso di errori.
Disponibili anche i risultati sui RICH SNIPPET.
Prima di soffermarmi sui dettagli ricordo che è molto importante implementare i dati strutturati e testarli a questo links: Google data tester.
Se sei interessato ad argomenti come strategia seo e ottimizzazione on-page seo non perderti i miei ultimi articoli internal linking: guida completa per l’ottimizzazione dei links interni
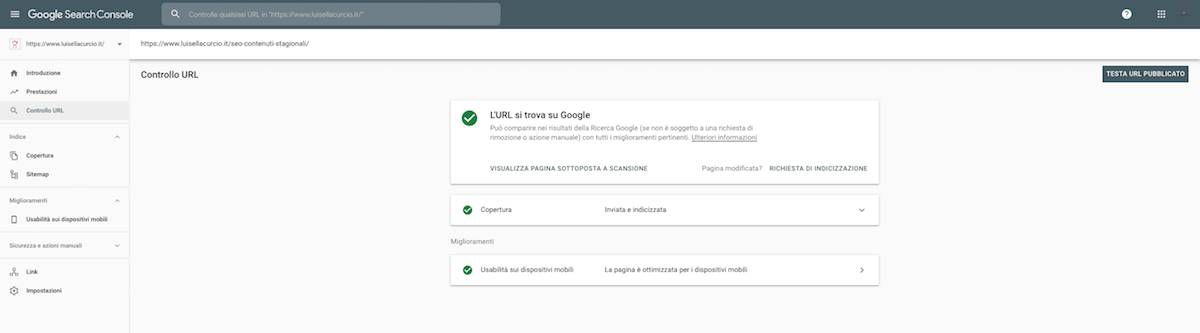
Url inspection

Url inspection o Ispezione Url è uno strumento che permette di verificare se un url è presente in Google Index offrendo suggerimenti per migliorarne l’indicizzazione se presente, e indicazioni per far sì che il tuo url venga incluso e indicizzato quando non viene rilevato.
L’indicizzazione e inclusione in Google Index è molto importante perchè fa sì che un url possa migliorare visibilità e posizionamento. I miglioramenti con url inspection si possono ottenere in tempo reale.
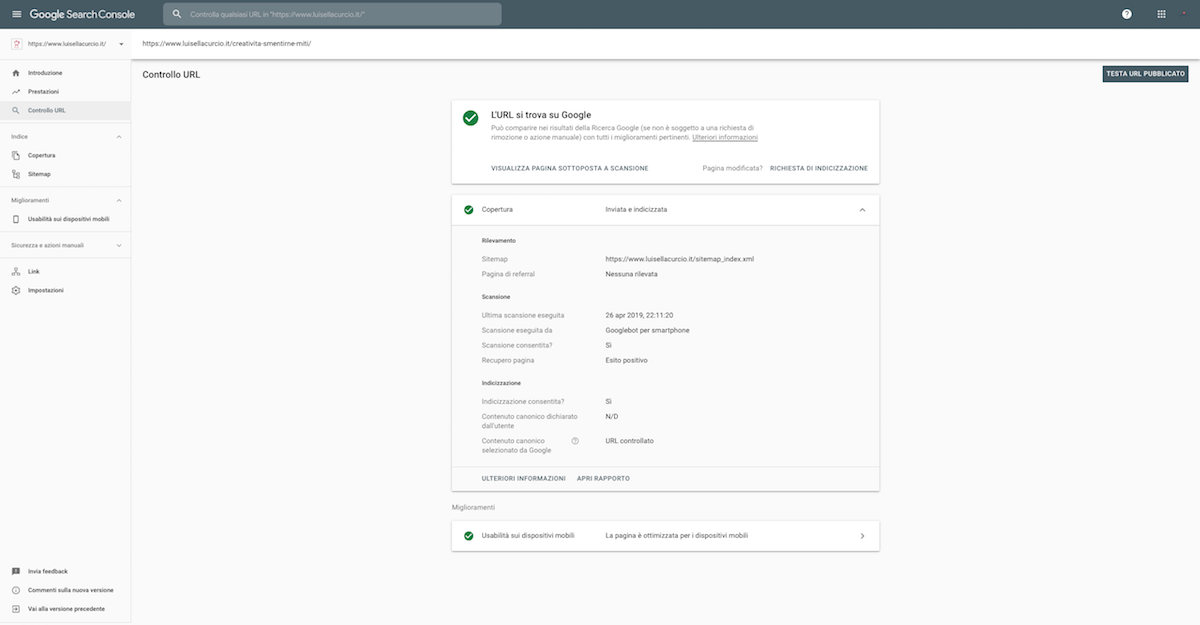
Copertura
 Come nella versione precedente nel nuovo Google Search Console è possibile verificare l’andamento dell’indicizzazione delle pagine.
Come nella versione precedente nel nuovo Google Search Console è possibile verificare l’andamento dell’indicizzazione delle pagine.
Per ogni url si hanno informazioni sul rilevamento, sulla scansione e sull’indicizzazione.
In Google Search Console i rapporti scansione permettono di determinare l’indicizzazione e la scansione delle pagine del tuo sito web con informazioni su come migliorarne la visibilità online.
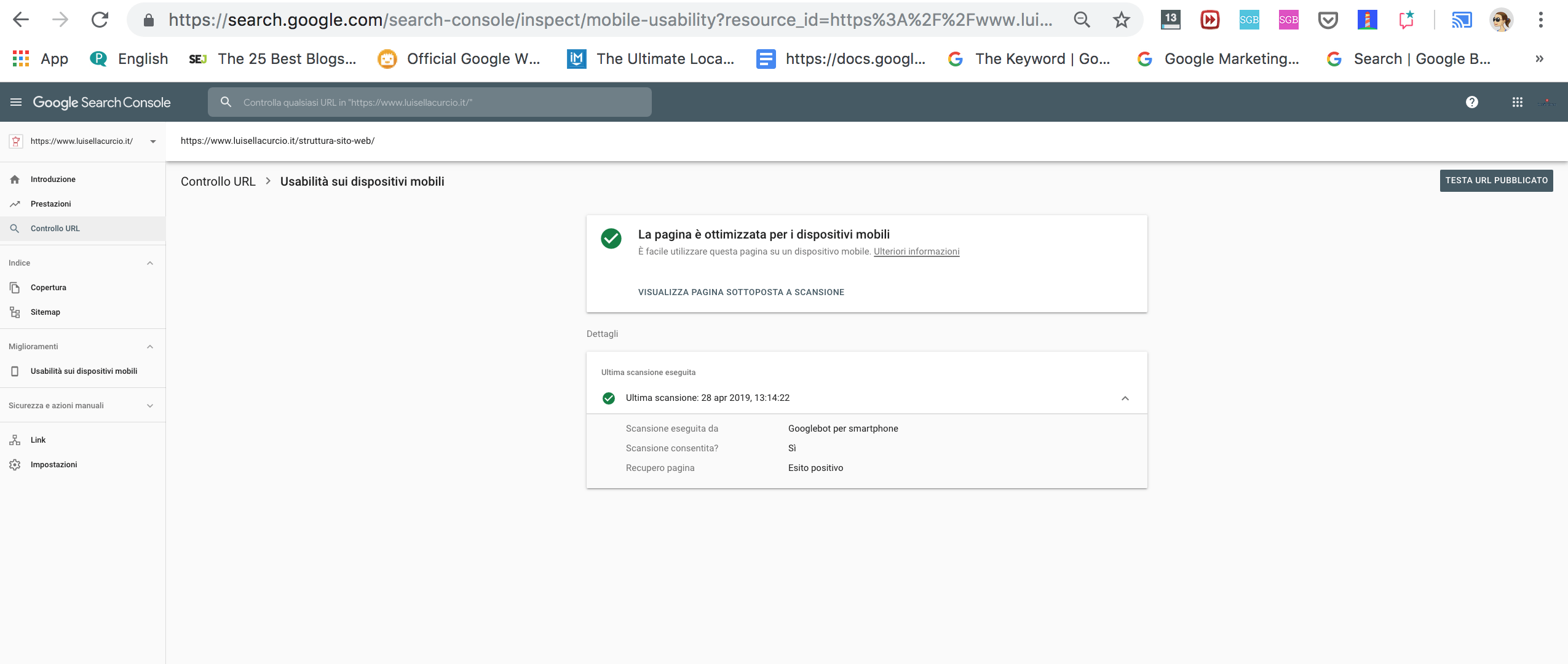
Mobile usability
Questa sezione indica se l’url è mobile friendly con informazioni in tempo reale. Se le tue pagine non vengono scansionate correttamente lo strumento testa url pubblicato di Search Console offre informazioni su come migliorarle.
Informazioni importanti dalla sezione mobile.

Google Amp e l’ottimizzazione delle immagini
Google con AMP offre uno stardard che consente di creare pagine che si caricano velocemente e correttamente.
Clicca qui per effettuare il test delle pagine AMP
Qui troverai la risposta ai problemi AMP specifici di Google
La novità in casa Google AMP per immagini è che richiederanno immagini più grandi rispetto ai 696 pixel degli standard precedenti.
Le nuove immagini devono infatti misurare 1200 pixel di ampiezza per apparire nel carosello delle top stories: attenzione dunque a rispettare questo requisito essenziale
Il consiglio per un risultato migliore è quello di fornire molteplici immagini in alta risoluzione delle dimensioni 16×9, 4×3 e 1×1.
Google Search testa i Rich Snippet

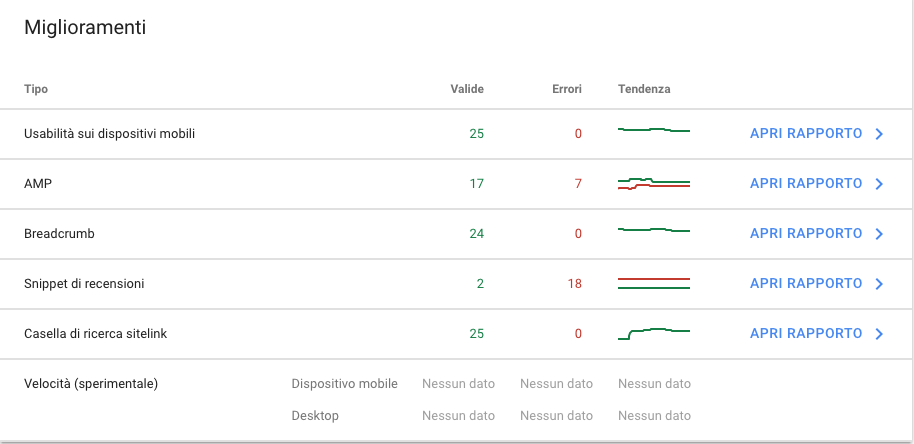
In introduzione nel settore dedicato ai miglioramento, oltre all’usabilità sui dispositivi mobile, lo stato AMP, i breadcrumb, velocità, vengono rilevati gli errori la validità degli snippet di recensione.
Per convalidare in tempo reale i RICH SNIPPET è stato rilasciato anche lo strumento RICH SNIPPET DATA CONVALIDATION TOOL.
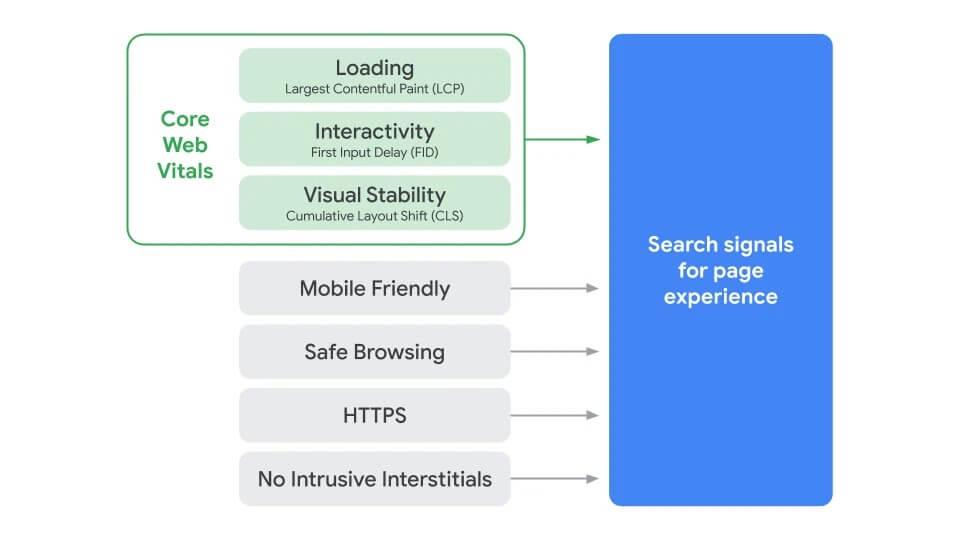
Core web vitals
Novità in casa Google che fornisce con i core web vitals in Google Search Console Google il rapporto metriche essenziali.
I Google Core web vitals misurano caricamento, interattività, stabilità della pagina.

I core web vitals, sono nati per fornire una risposta al rapporto negativo dell’utente con il tuo sito web.

Gli indicatori per il core web vitals:
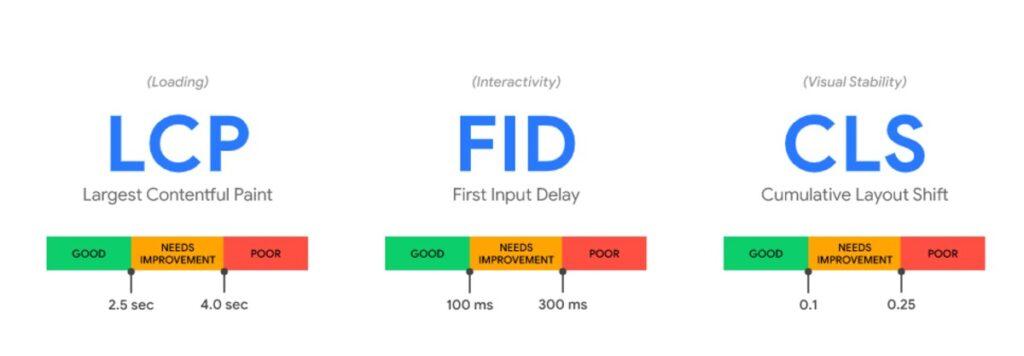
Largest Contentful Paint (Rendering del grosso della pagina – LCP): il tempo di rendering dell’elemento di contenuto più grande visibile all’interno della finestra.
È una metrica incentrata sull’utente e misura la velocità di caricamento prendendo come riferimento della pagina il contenuto principale in termini di pixel. Per fornire una buona esperienza utente, i siti dovrebbero caricare il “grosso della pagina “ entro i primi 2,5 secondi.
First Input Delay (Ritardo di risposta – FID):
il FID misura il tempo che intercorre tra la prima volta in cui un utente interagisce con una pagina e il momento in cui il browser risponde a questa interazione.
Cumulative Layout Shift
È un indicatore che misura la stabilità della pagina. Il CLS misura la somma totale di tutti i punteggi dei singoli movimenti di layout per ogni spostamento imprevisto che si verifica in pagina. Per una buona tenuta della pagina, l’indicatore CLS dovrebbe essere inferiore a 0,1.
Impression per scoprire cosa cerca il target
È davvero facile attraversare un periodo di mancanza di idee e strategie in un progetto web.
Quando tutto sembra già essere esplorato è il momento di individuare una nuova strategia. Questo con la SEO è sempre possibile.

Di cosa parlo? Dei dati che abbiamo già a nostra disposizione con Google Search Console.
Entriamo in Console e analizziamo il rendimento degli ultimi 3 mesi (possiamo aumentare o diminuire il periodo di tempo selezionato a seconda delle nostre necessità).
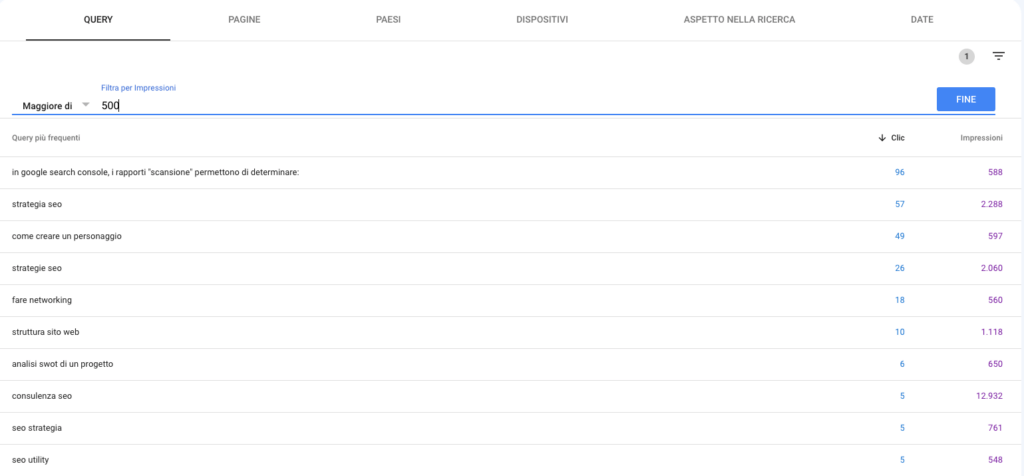
1) digita “Impressions” e filtra per impressions usando “maggiore di..”
2) in “maggiore” di inserisci il numero di impressioni che ti interessa maggiormente ( 100 potrebbe essere già un buon valore numerico, ma meglio se analizzi la media delle tue impressioni, io ad esempio ho fatto un test con il valore numerico 500);
3) osserva le query che hanno più impressioni;
4) osserva le query che hanno più impressioni e minore percentuale di click o assenza di esso.
Ora che hai in mano tutti questi dati entra in SERP nella prima pagina di Google, digita le query che hanno maggiori impressions e studia il tuo contenuto e il contenuto dei competitor.
Cosa puoi fare per migliorare il posizionamento ottenuto?
Google Search Console per la SEO locale
Ogni località ha una SERP diversa. È molto utile conoscere esattamente il contesto locale di riferimento per poter scalare i risultati.
Questo non sempre è possibile. Come avere una perfetta visualizzazione della prima pagina di Google da una località che non è la mia?
Ecco uno strumento molto semplice per farlo: basta inserire la località e la query.
Come usarlo al meglio.
1) se da Google Search Console osservo una parola chiave che ha un altissimo valore di impressions (usando il filtro “maggiore di” e inserendo il valore numerico che ottengo facendo una media delle mie impressions), e la mia parola chiave è locale, posso studiarla meglio osservando la prima pagina con questo strumento che mi restituisce una SERP geolocalizzata;
2) mentre osservo la SERP e studio i competitor, attraverso lo strumento e i dati di Google Search Console trovo una risposta su cosa mi manca e come migliorare il mio risultato.
Ecco il link dello strumento dei risultati locali.
Ecco un altro espediente per usare Google Search Console e scoprire cosa cerca il target al link intercetta le esigenze del target con Search Console.


